Still have a long way to go…
Author: Ali Gary
Annotated Comps & Starting HTML
I’m behind on my HTML and CSS, but I’m not too worried about that. I’m more worried about using SVGs and all the jQuery I’ll need to make this come to life. Though there isn’t much to see, you can track my progress here.
Awesome Website
For those of you all working on parallax/editorial site this is great for inspiration: The Maine Thing Quarterly
Plug-Ins & Comps
Some—hopefully useful—js pulg-ins not talked about in class:
- jBox: Pop-ups and more pop-ups. Very useful.
- Approach: Not 100% sure what I want to use it for, but I have a feeling it could be helpful.
- CircleType: I’m not sure if it will work how I’d want to use it, but maybe…
- Hopscotch: Since I’m planning to make a non-linear layout, this could be helpful
- bigSlide: A possible menu.
- Fluidbox: A simple lightbox.
My comps are still very very rough and I’m feeling behind. This is all I have for now:
I don’t think I need so much content. Just snippets of information which as a whole will give you the big picture might work better. Maybe sketching a site map would be helpful for me to better structure my story? I feel a bit all over the place.
VERY Rough Comps :(
Project 1: Moodboards & Wireframes
Okay, so I’m still struggling with my topic, so I roughed out a backup idea and will need to make a decision today.
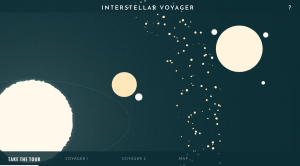
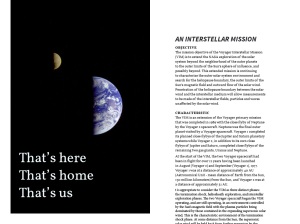
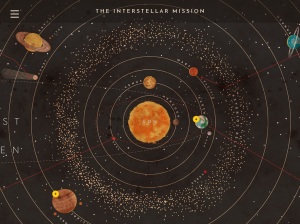
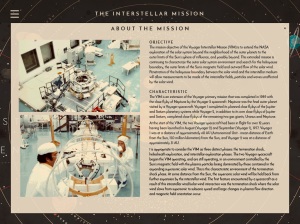
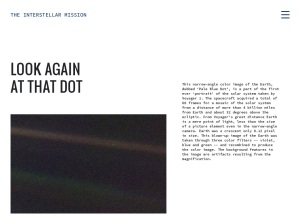
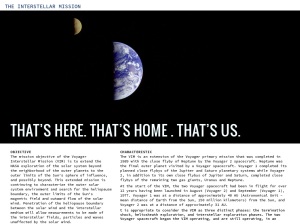
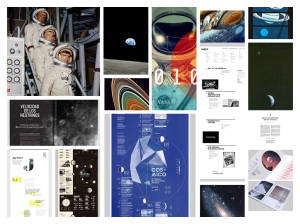
Idea #1 Editorial inspired layout that tells the story of the voyager mission. Lots of photos and typography.
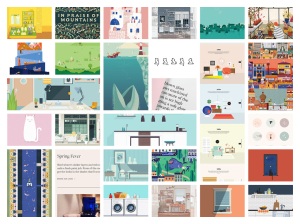
Idea #2 A fun little website illustrating a house with the goal to find all the cats hidden throughout and fun clickable objects with facts about cat care, or something like that. It clearly needs to be thought out a little more if I chose to go with it.
Website Research and Analysis & CSS Diner
Website Research and Analysis
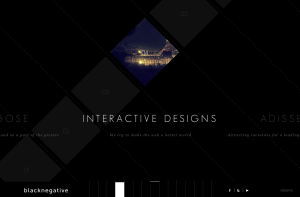
The Good
- Every “page” is slightly different with something to click, hover, and interact with making the site fun to explore.
- Some of the interactions aren’t as intuitive/standard as other site (for example, you have to click and drag between pages) but they used a custom cursor which helps guide you so you always know how to naviagte the site.
- The menu at the bottom is lovely and unexpected and makes it easy to quickly get an overview of the site or jump to a certain page.

- Each page has a sense of depth and layers as things move and overlap.
- This site doesn’t just move from side to side between pages, but it’s nice that when you click within a project the page shifts up rather, changing the flow slightly.
The Bad
This is a beautiful website, but trying to actually interact with it, there are some flaws.
- There is no menu, so if you wanted to find a certain section you have to scroll around for it.
- It can be easy to miss the divide between sections if you’re scrolling quickly.
- There is nothing to actually click on (with the exception of a some of videos), but some places look like there are buttons, such as the first “page” with the down arrow.
- Maybe it’s the way I scroll (I have a tendency to scroll around quickly) but for this site to flow properly I feel like I need to scroll so slowly.
- If you like using arrow keys, then it feels too slow in some sections, at least for me.
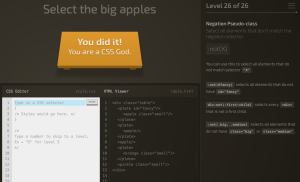
And CSS Diner, which was cute and informative:
CSS Frameworks & Project 1 Woes
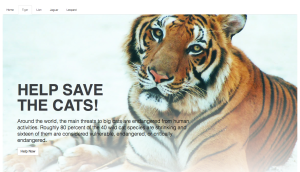
At first I tried using Pure, but it made my letter spacing super condensed for some reason, so I switched to Bootstrap. I moved on from house cats to big cats!
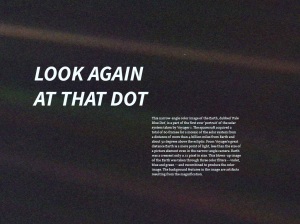
For Project 1, I’m stuck. I am inspired by the editorial example Thom showed us, but I’m not sure what my content would be. I was thinking about using Carl Sagan’s Pale Blue Dot quote, but I feel like I would need more content or context for it to work as a narrative website, but I don’t know what this should be.
One possibility that I came up with would be to also talk about the history/timeline of the Voyager. NASA has a lot of information on their site about it. Another route would be to create a timeline of Carl Sagan to coincide with his quote.






















You must be logged in to post a comment.